Dans le paysage actuel de la restauration, la loi anti-gaspillage pour une économie circulaire (AGEC), entrée en vigueur le 1er janvier 2023, marque un tournant important. Cette réglementation vise à remplacer les emballages à usage unique par des alternatives réemployables pour les repas servis à table dans les établissements comptant plus de 20 places assises. […]
Un développeur rusé a eu l’idée de développer un outil d’assistance virtuel et a l’a rendu gratuit. Le GPT-4 est gratuit pour tous. Il a réussi à rendre cet outil disponible gratuitement pour tous les utilisateurs. Cette version améliorée du GPT est beaucoup plus puissante que les modèles précédents. Le site est victime de son […]

Quel ordinateur choisir pour un traitement de texte ?

Récupérer un document Word fermé par erreur: la méthode
Il y a de cela quelques années, Honor était une étoile montante. Mais les pressions américaines subies par Huawei ne lui ont pas permis d’évoluer rapidement. Mais désormais indépendante, cette marque débarque dans le monde des téléphones avec des modèles plus classiques. Découvrez-les dans les lignes de cet article. Honor MAGIC 4 PRO Voici le […]
Solutions efficaces pour contourner un blocage sur WhatsApp : comment rétablir le contact
Les blocages sur WhatsApp peuvent survenir pour diverses raisons, souvent laissant les utilisateurs dans l’incertitude quant à la façon de rétablir le contact perdu. Que ce soit à cause d’un malentendu ou d’une mise à jour de la liste de contacts, trouver un moyen de communiquer de nouveau est essentiel pour maintenir les relations personnelles […]
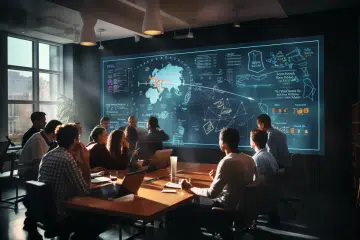
Dans un monde où la cybersécurité est devenue une priorité pour les institutions gouvernementales, Melanie2web se distingue comme une solution de communication sécurisée. Conçu pour faciliter les échanges entre les différents ministères, ce système de messagerie interministériel est au cœur de l’administration française. Sa structure complexe et ses protocoles de chiffrement avancés garantissent la confidentialité […]
Dans l’ère numérique actuelle, la confidentialité et la sécurité des communications téléphoniques sont devenues une préoccupation majeure. Les avancées technologiques ont simplifié la tâche des personnes malveillantes souhaitant espionner les conversations. Vous devez savoir reconnaître les signes qui peuvent indiquer que votre téléphone est sous surveillance. Ces signes vont des comportements anormaux de l’appareil à […]
Dans l’ère numérique actuelle, la connectivité est un aspect essentiel de notre quotidien. Les réseaux Wi-Fi publics sont devenus un moyen courant pour rester connecté, surtout lors des déplacements. Ils présentent des risques significatifs pour la sécurité des informations. Les hackers et les cybercriminels exploitent souvent ces réseaux pour voler des informations sensibles. Il est […]
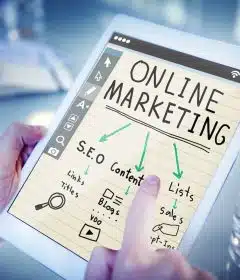
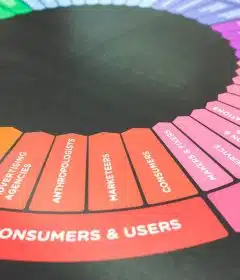
Le monde actuel est un monde connecté, Internet est au centre de la majorité des activités. Ainsi, le marketing digital prend une place importante dans la stratégie globale d’un grand nombre d’entreprises. Afin de se démarquer de la concurrence, évidemment il est essentiel d’élaborer une stratégie marketing digitale qui est à la fois efficace et […]